VS Code Source Control
In this module, participants will learn how to leverage the VS Code source control tab to perform all tasks that can be done using git commands. Congratulations to those who prefer not to memorize commands!
What VS Code
This is an IDE (Integrated Development Environment) for editing files, most time called source code. Code editing. Redefined. Free. Built on open source. Runs everywhere.. It is powerful for many reasons. With a lot of shortcut supports
Getting Started
-
Installation: Get Download Link Here
-
Follow the wizard and pops up to complete installation and launch after installation.
-
VS Code quick walk through!

-
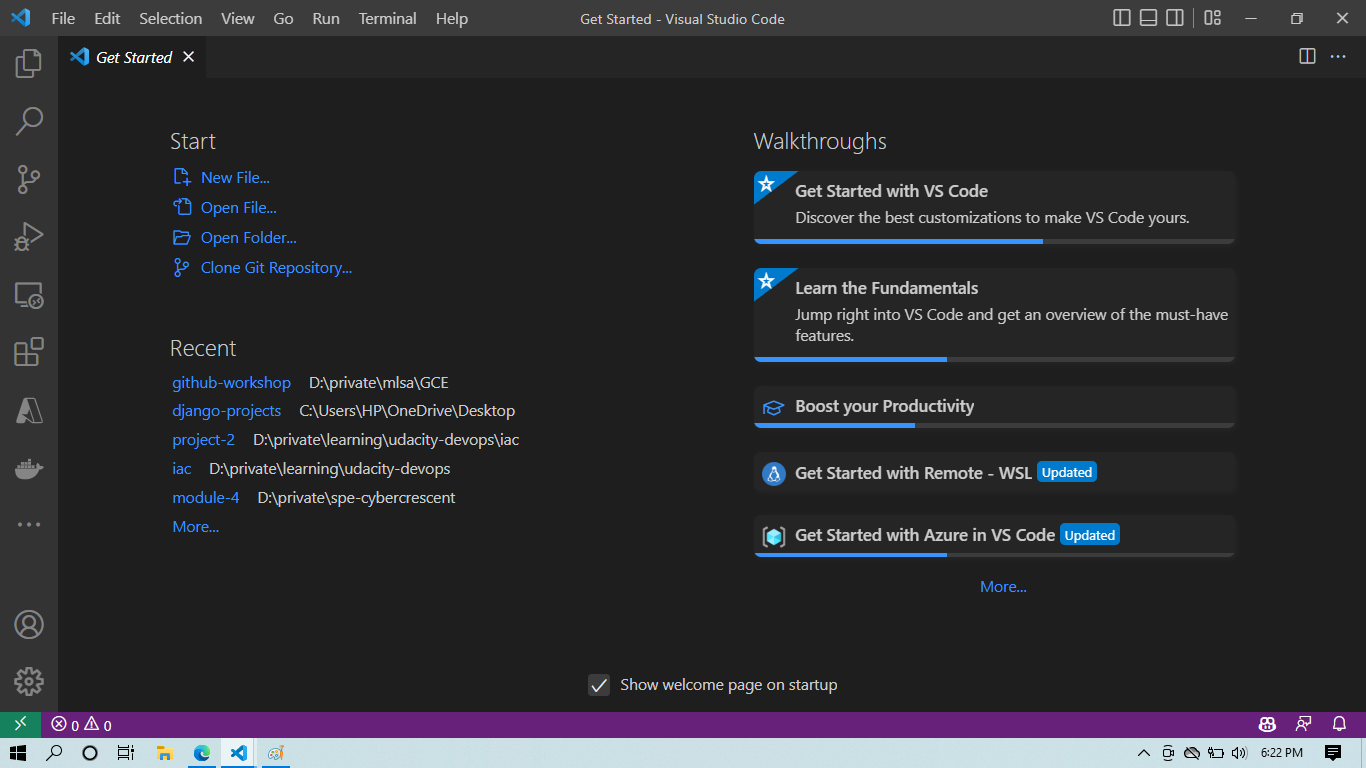
At the left most side,there will be a sidebar like this
-
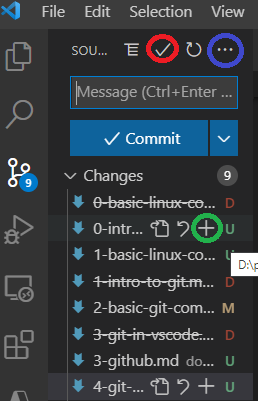
Locate the tab circle in red colour
-
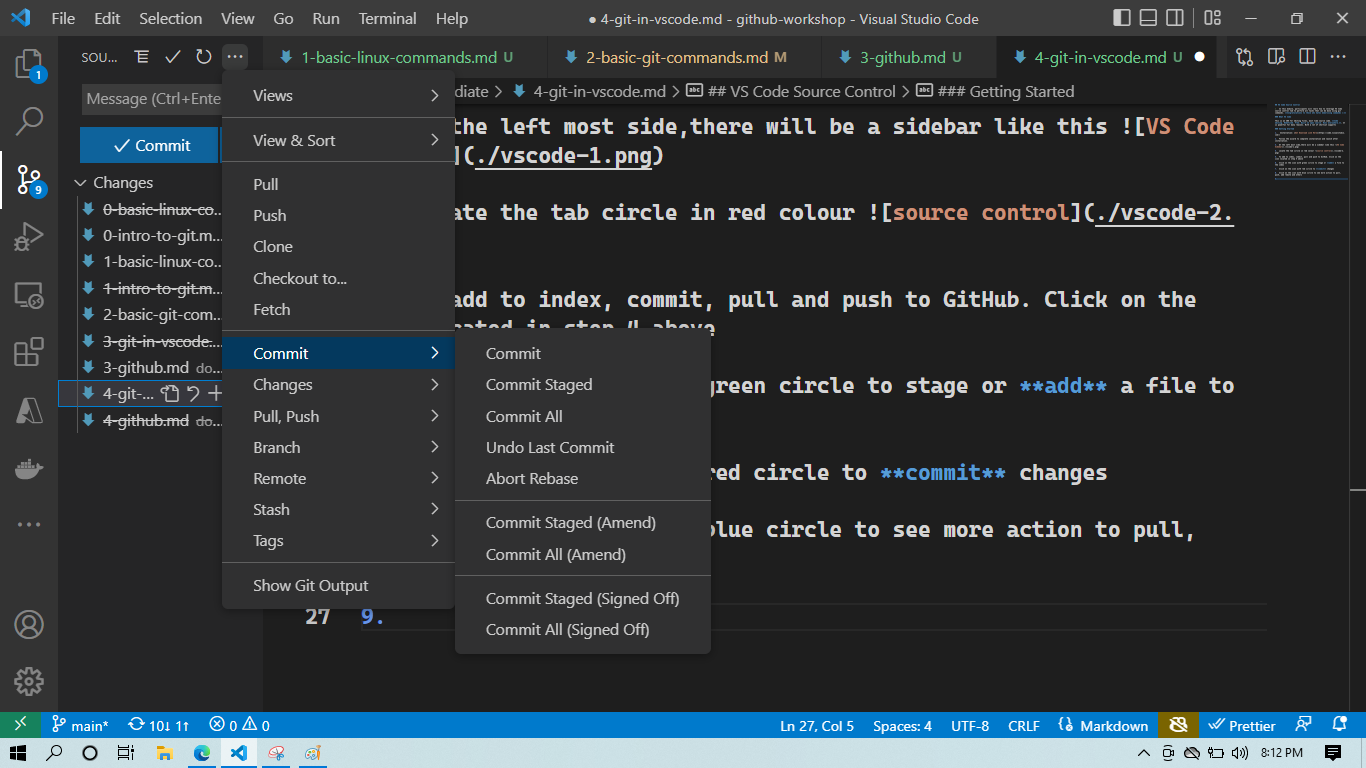
To add to index, commit, pull and push to GitHub. Click on the icon located in step 4 above.
-
Click on the icon with green circle to stage or add a file to the index.
-
Click on the icon with red circle to commit changes.
-
Click on the icon with blue circle to see more action to pull, push, add remote and others.

-
Other Actions

Exercise
- Create a new folder.
- Create a new file and add anything inside.
- Create a GitHub repository.
- Use VS Code source control to push to GitHub
« Previous Module<============================>Next Module »